
همانند دیگر بخش های سایت مانند سربرگ، و فوتر که در المنتور قادر به طراحی هستیم، صفحه تکی نوشته ها هم را می توان توسط المنتور طراحی کرد.
در این آموزش نحوه طراحی نوشته تکی توسط المنتور را با هم یاد می گیریم.
فرآیند طراحی شده به صورت عمومی بوده و با یک بار طراحی به تمامی نوشته های داخل سایت شما اختصاص داده می شود. بنابراین می توانید ساختار و طرح خودتان را نیز ایجاد کنید. برای طراحی فقط به تخیل تان محدود هستید.
برای شروع چه چیزی نیاز دارید:
- قالب مورد علاقه خودتان (ترجیحا قالب Hello Elementor)
- افزونه المنتور
- افزونه المنتور پرو
ایجاد قالب صفحه تکی نوشته ها
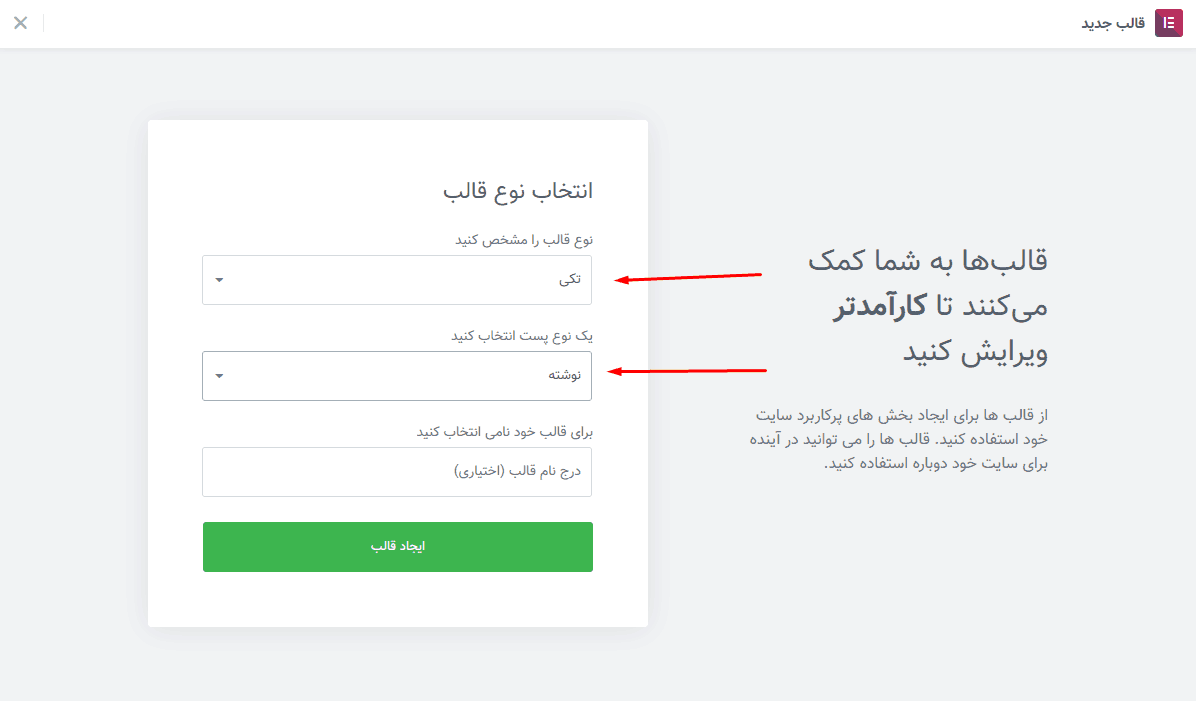
به پیشخوان وردپرس ← قالب ها رفته و روی دکمه افزودن جدید کلیک کنید.نوع پست را روی تکی رقرار دادهد و روی دکمه ایجاد قالب کلیک کنید.

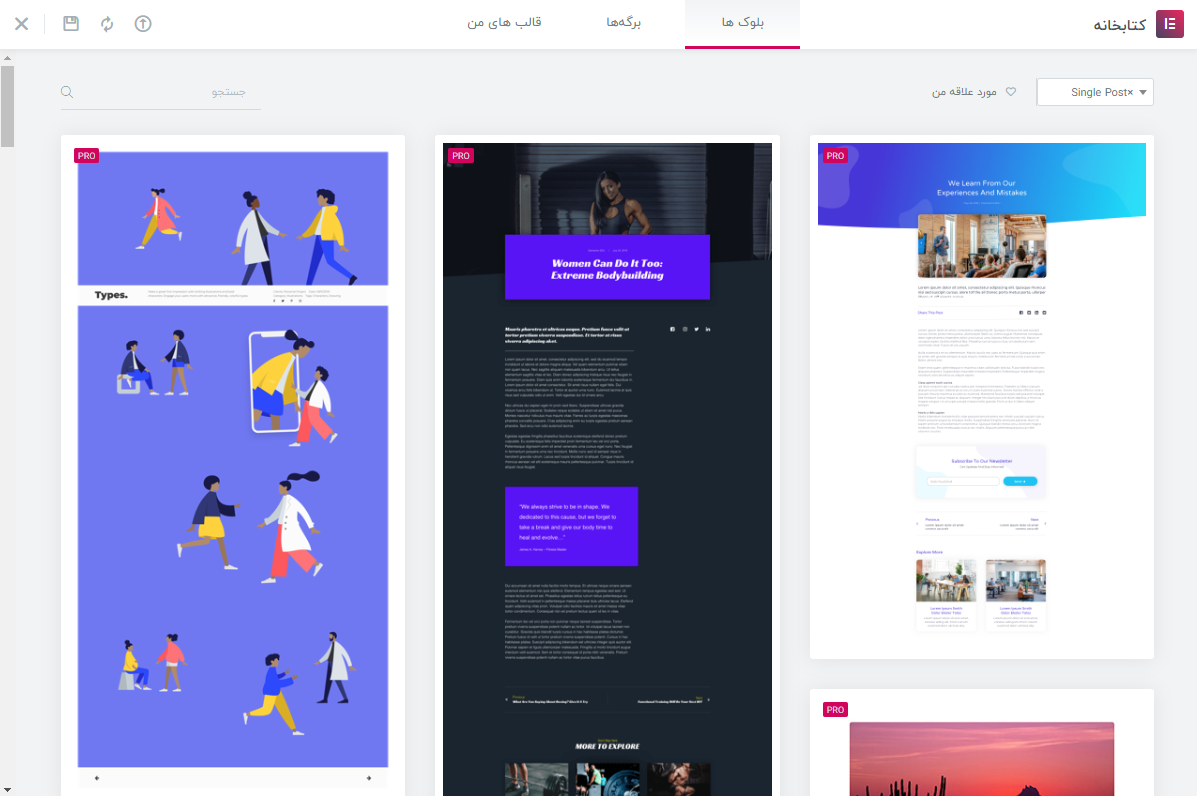
در مرحله بعدی پنجره کتابخانه قالب های آماده المنتور باز می شود. می توانید هر کدام از این قالب ها را انتخاب و استفاده کنید.

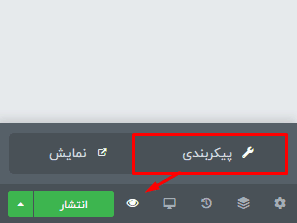
در این مرحله، باید پیش نمایش یکی از پست های زنده را انتخاب کنیم. برای این کار، روی نماد پیش نمایش در گوشه پایین سمت راست کلیک کرده و سپس بر روی پیکربندی کلیک نمایید:

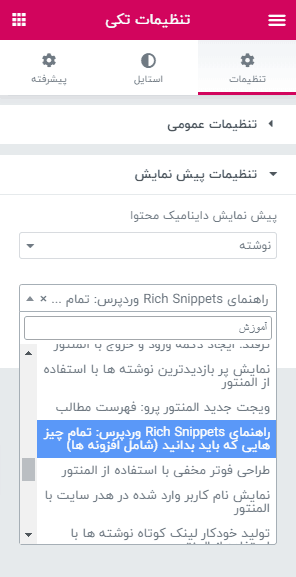
از تب تنظیمات عمومی، گزینه نوشته را در پیش نمایش داینامیک محتوا قرار دهید. سپس یکی از پست های سایت خود را انتخاب کنید.

معرفی ویجت های بخش تکی
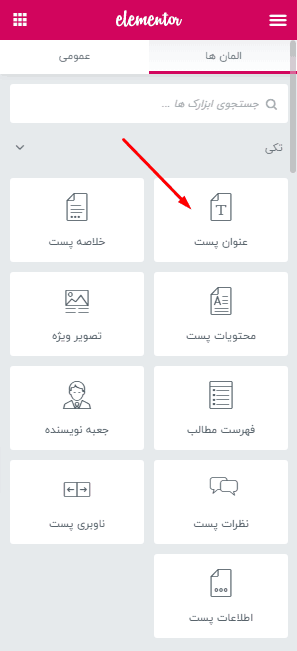
ویجت هایی که در این بخش قابل استفاده هستند:
- عنوان پست
- خلاصه پست
- تصویر ویژه
- محتویات پست
- جعبه نویسنده
- فهرست مطالب
- ناوبری پست
- نظرات پست
- اطلاعات پست

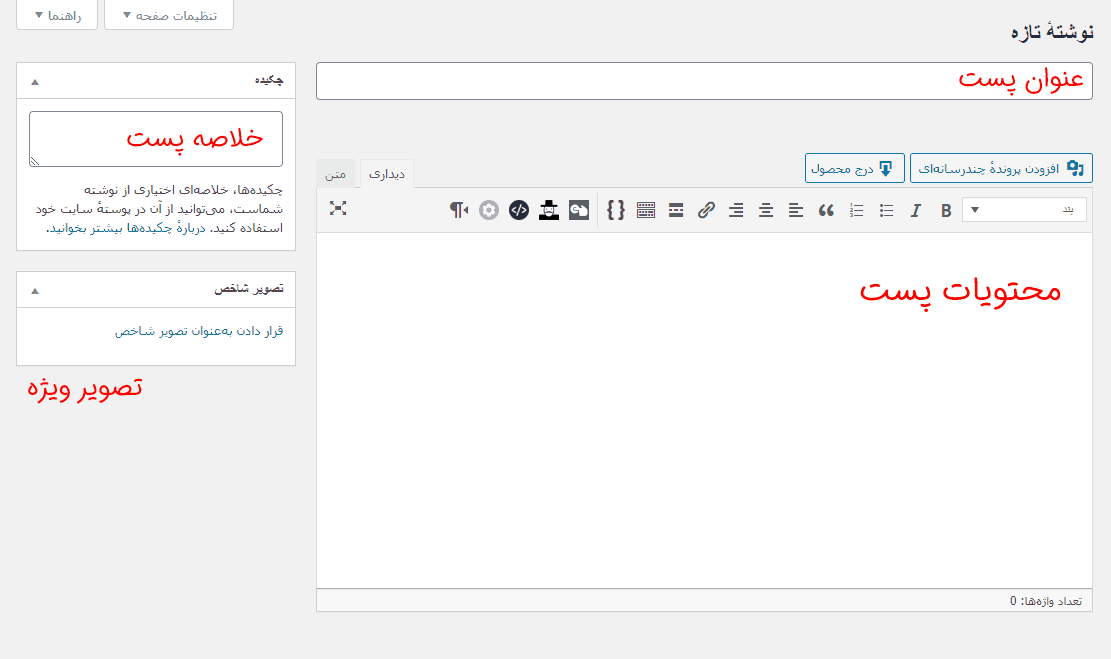
عنوان پست
با استفاده از این ویجت، نام نوشته به صورت داینامیکی از قسمت مقالات سایت دریافت شده و با استایل دلخواه شما نمایش داده خواهد شد.
خلاصه پست
با قرار دادن این ویجت، چیکده نوشته که دربخش نوشته ها در وردپرس قرار داده اید را نمایش می دهد.
تصویر ویژه
با استفاده از این ویجت، تصویر شاخص نوشته را می توانید نمایش دهید. تنظیمات دلخواه تصویر را در المنتور اعمال کنید تا با ظاهرا سایت شما یکی شود.
محتویات پست
این ویجت در واقع بدنه اصلی محتویات نوشته شما را تشکیل می دهد. هر متن، تصویر، ویدئو و … که در قسمت محتویات نوشته در وردپرس قرار بگیرد، توسط این ویجت نمایش داده می شود.

جعبه نویسنده
نمایش نام، آواتار بیوگرافی نویسنده مطلب نوشته شده به صورت خودکار
فهرست مطالب
فهرست مطالب یا Table of Content برای نمایش نمای کلی از نوشته شما
ناوبری پست
نمایش پست بعدی و قبلی به همراه عنوان نوشته ها
نظرات پست
نمایش بخش کامنت ها درنوشته. این بخش قابل سفارشی سازی نیست و استایل بخش کامنت ها از قالب شما گرفته می شود.
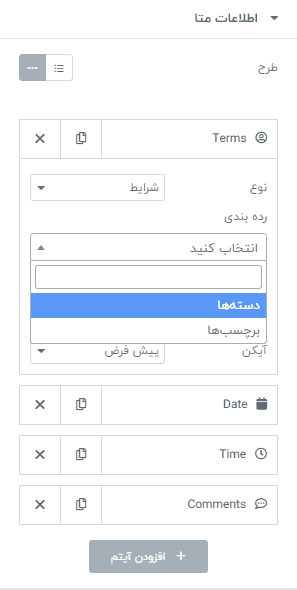
اطلاعات پست
نمایش اطلاعاتی مانند دسته بندی، برچسب، تاریخ نوشته، تعداد نظرات و …

تنظیمات انتشار
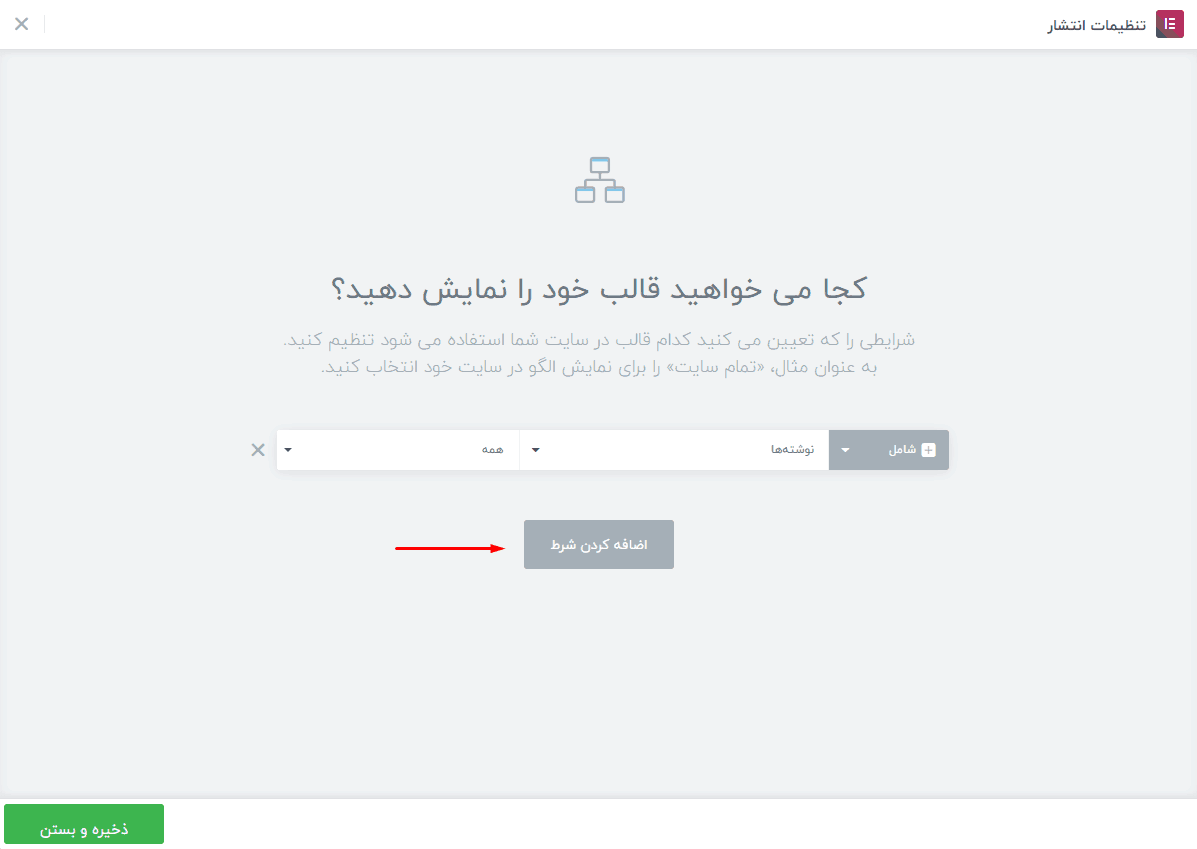
بعد از طراحی و ویرایش صفحه توسط المنتور حالا باید برگه را منتشر کنیم. بعد از کلیک بر روی دکمه سبز رنگ انتشار پنجره تنظیمات انتشار باز می شود.
بر روی دکمه اضافه کردن شرط کلیک کنید و گزینه اول را روی شامل، گزینه دوم روی نوشته ها و گزینه سوم روی همه قرر دهید. با این کار طرحی که ایجاد کردید برای تمامی نوشته ها اعمال شده و با طراحی جدید نمایش داده می شوند.

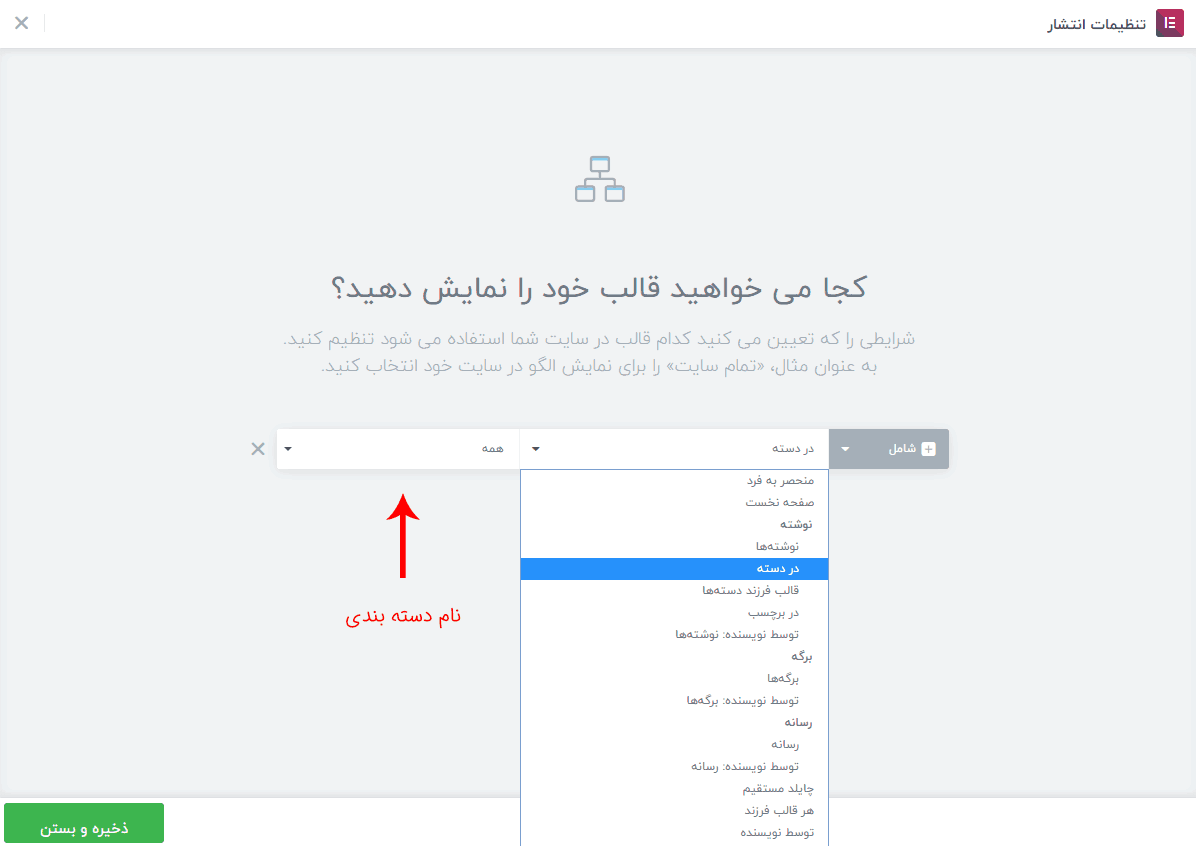
یا اگر می خواهید قالب طراحی شده فقط برای دسته بندی ویدئو نمایش داده شود، باید گزینه اول را در دسته نوشته انتخاب کند و در بخش دوم نام دسته بندی مورد نظر را بنویسید.

در آخر هم دکمه ذخیره و بستن را زده تا تغییرات بر روی نوشته اعمال شود.
امیدواریم از این آموزش هم به خوبی استفاده کرده باشید. اگر تجربه ای در استفاده از این ویژگی المنتور دارید از بخش نظرات مطرح کنید.